TextView文本控件
常用属性
| 属性 | 属性值示例 | 属性说明 |
|---|---|---|
| id | @+id/tv | 设置一个组件id,通过findViewById()的方法获取到该对象,然后进行相关设置 |
| layout_width | 100dp | 组件宽度 |
| layout_height | wrap_content | 组件高度 |
| text | 设置文本内容 | |
| background | #ff0000 | 背景颜色(或背景图片) |
| textColor | #ff0000 | 设置字体颜色 |
| textStyle | bold/ italic/normal | 设置字体样式 |
| textSize | 16sp | 字体大小 |
| gravity | center/center_horizontal/center_vertical | 内容的对齐方向 |
| drawableTop | @drawable/icon | TextView上部出现一个图片 |
| drawablePadding | 10dp | 图片和文本的间距 |
| drawableTint | #ffffff | 图片着色 |
| ellipsize | end,middle,marquee,start | 文字超出时的截断方式 |
| singleLine | true/false | 单行显示 |
| padding paddingLeft paddingTop paddingRight paddingBottom |
10dp | 内间距 |
| marginLeft marginTop marginRight marginBottom |
10dp | 外间距 、空间见的间距 |
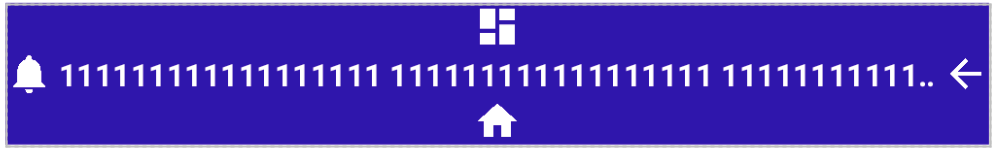
效果演示

<TextView
android:layout_width="500dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:background="@color/purple_700"
android:drawableLeft="@drawable/ic_notifications_black_24dp"
android:drawableTop="@drawable/ic_dashboard_black_24dp"
android:drawableRight="@drawable/abc_vector_test"
android:drawableBottom="@drawable/ic_home_black_24dp"
android:drawableTint="@color/white"
android:ellipsize="marquee"
android:gravity="center"
android:singleLine="true"
android:text="111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111"
android:textColor="@color/white"
android:textSize="16sp"
android:textStyle="bold" />