ImageView
常见属性
| 属性 | 属性值示例 | 属性说明 |
|---|---|---|
| android:src | @drawable/icon_home | 给ImageView设置要显示的图片 |
| android:alpha | 0.5[0.0~1.0] | 设置透明度 |
| android:background | @drawable/background | 给ImageView设置背景色、背景图片 |
| android:scaleType | 用于设置图片如何缩放以适应ImageView的大小 |
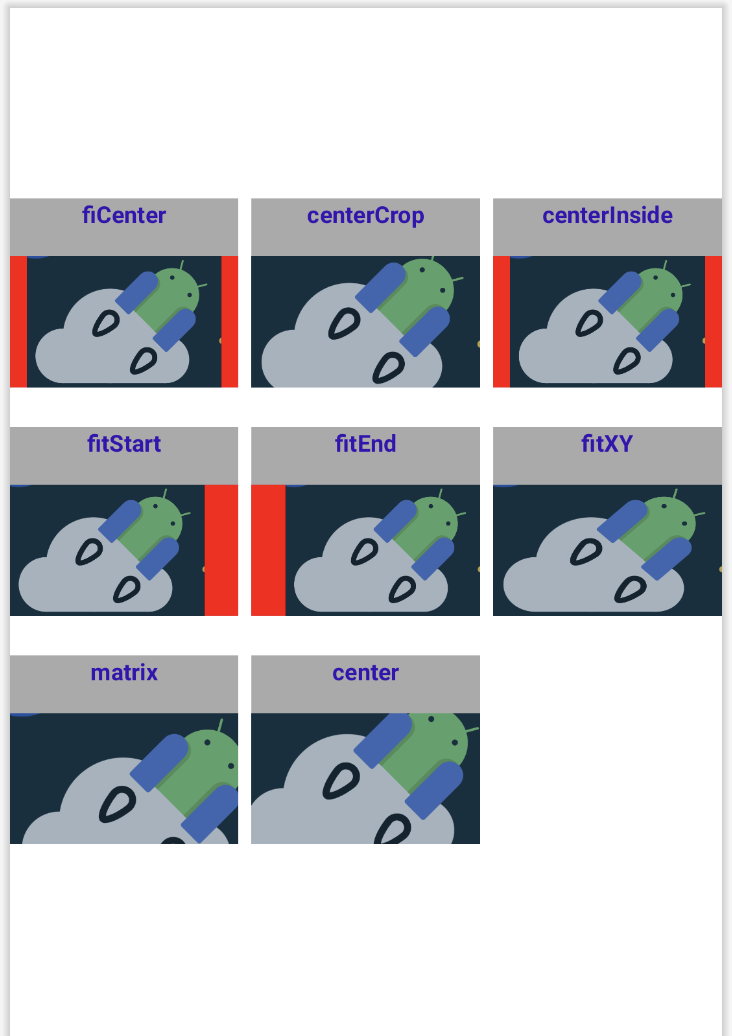
ScaleType
center :保持原图的大小,显示在ImageView的中心。当原图的长(宽)大于ImageView的长(宽),超过部分裁剪处理。
centerCrop :以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
centerInside :以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的长(宽)等于或小于ImageView的长(宽)。如果原图的长宽本身就小于ImageView的长宽,则原图不作任何处理,居中显示在ImageView。
- fitCenter :把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
- fitEnd :把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置
- fitStart :把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置
- fitXY :把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
- matrix :不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。

很多人都觉得fitCenter和centerInside没有区别,根据上面的效果图来分析,其实是有区别的。
fitCenter:是将原图等比例放大或缩小,使原图的高度等于ImageView的高度,并居中显示
centerInside:在原图的原本长宽大于ImageView的长宽时,则缩小原图,效果同fitCenter;在原图的长宽小于ImageView的长宽时,则不进行任何处理,居中显示,效果同center。